Research Question
How can procedural design combine typographic rules with artistic freedom to create generative fonts with visual impact?
Subdivided Grids for Enhanced Visual Complexity
In this iteration, I focused on pushing the grid concept even further by introducing subdivisions within each cell. The idea was to create more intricate patterns by breaking down individual cells into smaller sub-cells, each with its own probability of being filled. This allowed for a higher level of detail and randomness, resulting in some really interesting visuals.
What's New?
Subdivided Grid System
- Dynamic Subdivisions: Each grid cell can be divided into smaller sub-cells. The number of subdivisions is randomized for each cell, creating varied levels of detail across the grid.
- Per-Cell Randomness: Sub-cells within a grid cell are filled based on a user-controlled probability slider. This adds a layer of unpredictability to the patterns.
Control Additions
- Subdivision Probability Slider: A new slider lets control the probability of sub-cells being filled. This allows for experimenting with dense or sparse patterns.
- Subdivision Visualization: Each cell's subdivisions are rendered as smaller rectangles within the main grid, filled dynamically based on the probability.
Probability-Based Filling
A new slider allows the user to control how many sub-cells are filled within each subdivided grid cell. A lower probability creates sparse patterns, while a higher probability results in denser visuals.
Results
This iteration adds additional layer of detail to the grid-based typography:
- Subdivided grids allow for finer granularity in patterns, giving each letter a unique texture.
- The probability slider introduces a new level of user control, enabling exploration of both minimalist and highly detailed visuals.
- The randomized subdivisions and filling probabilities create a sense of organic randomness while still adhering to the grid's structure.
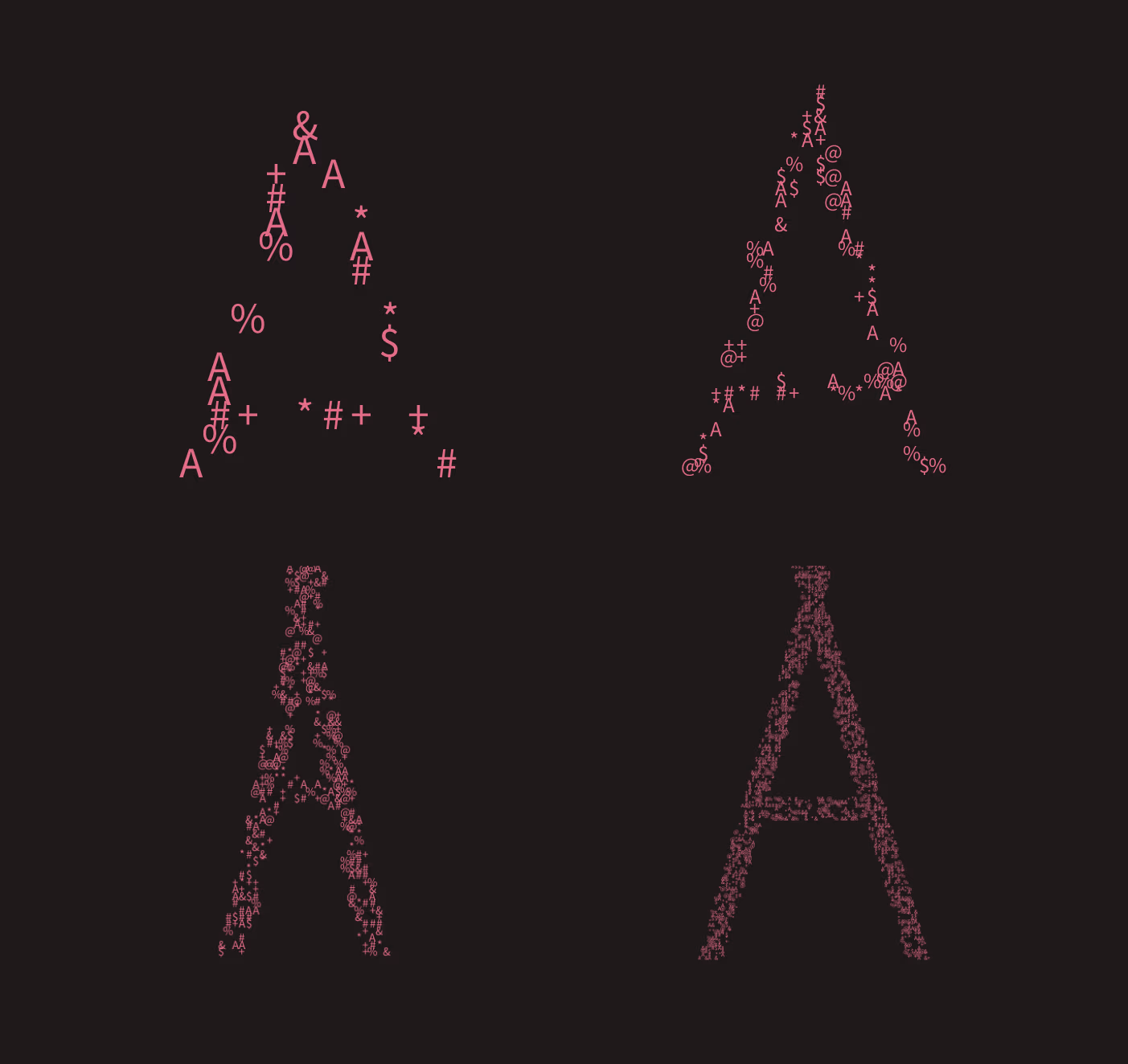
Below is an example of a subdivided grid applied to the letter "A".
ASCII Animation Experiment
To wrap up my experiments with grids, I decided to add a twist by introducing an ASCII-based animation. This experiment brought a dynamic and interactive layer to the grid, where characters such as @, #, and $ move around within the constraints of the grid. This was my first venture into grid-based animations.
ASCII Characters on the Grid
- Randomized Initial Placement: Each active cell in the grid gets a random character from a predefined set of ASCII symbols.
- Animated Movement: Characters move within the grid, hopping randomly to adjacent cells. This creates a lively and organic motion, while maintaining the grid's overall structure.
- New Characters Over Time: With every few frames, new characters are added to the grid to continuously evolve the animation.